CKFinder 3.4.2 Kurulumu

Bir önceki yazımızda CKEditor ve Ek Özellikleri'ni anlatmıştık. Bu yazımızda da geçmişte Wordpress kullananların aşina olduğu Ortam Kütüphanesi’nin benzeri olan, projelerimize resim, pdf, Word dokümanı vb. içerikler eklememize olanak sağlayan CKfinder’ın son versiyonu 3.4.2'nin kurulumunu birlikte inceleyeceğiz. Hatırlatmak isterim ki CKFinder aslında ücretli bir ürün, biz şimdilik ücretsiz deneme versiyonu üzerinden ilerleyeceğiz.
CKFinder 3.4.2 Kurulumu
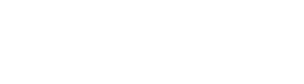
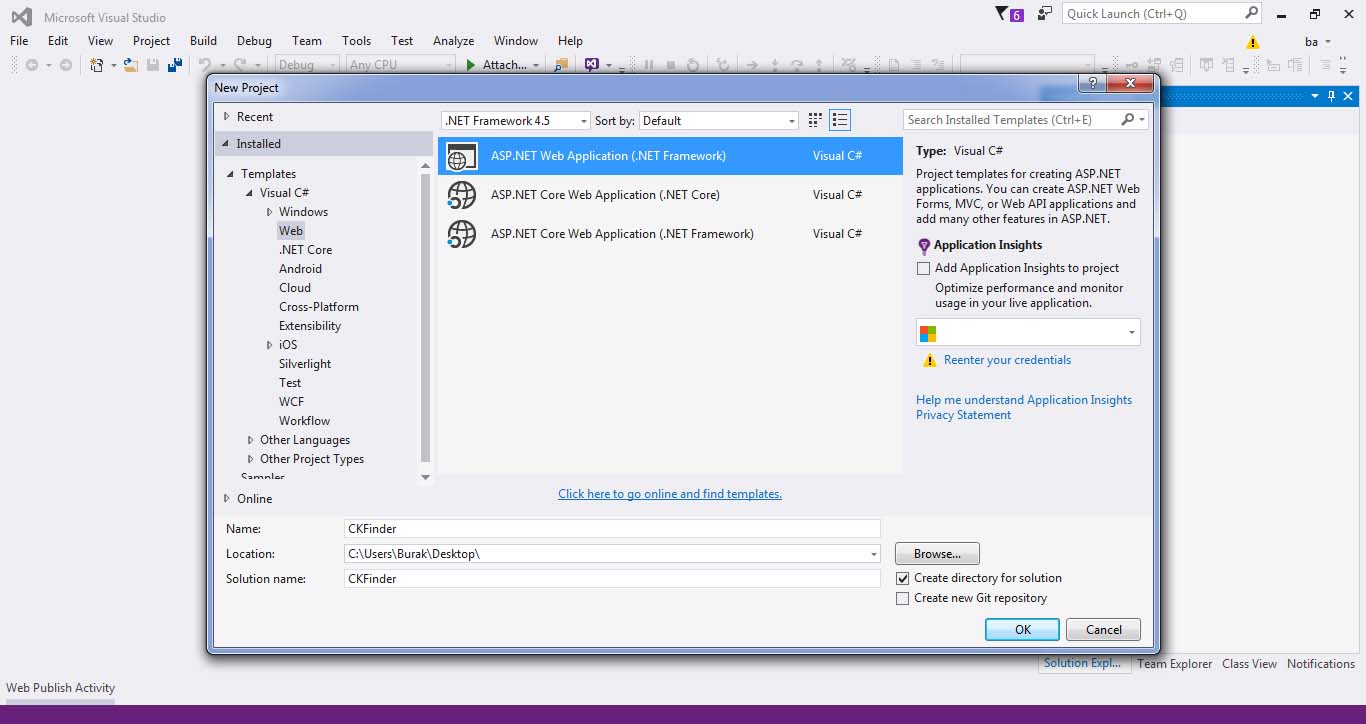
Kuruluma ilk olarak yeni bir ASP.NET projesi açarak başlıyoruz.
Bu kısımda CKEditor kurulumdaki adımları tekrar gerçekleştirmemiz ve projeye dahil etmemiz gerekmekte. CKEditor kurulumu için CKEditör yazımıza göz atabilirsiniz.
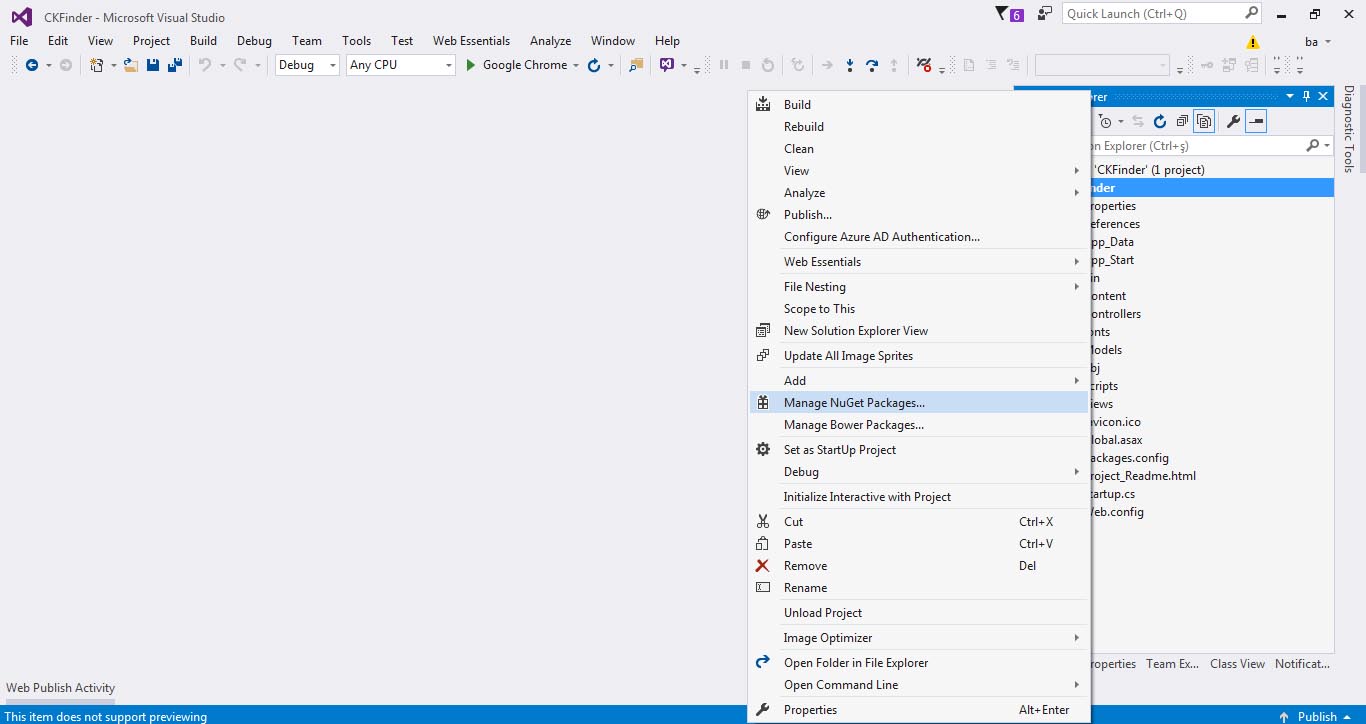
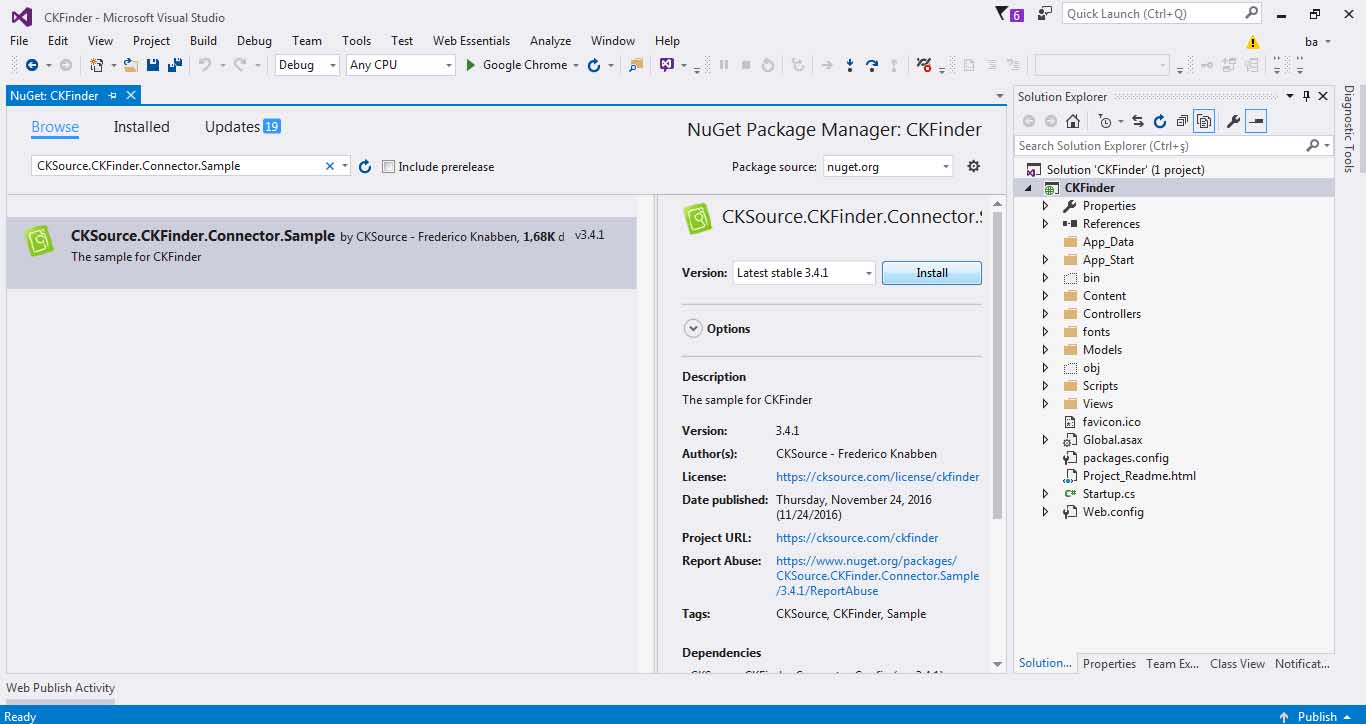
Kurulumu başarıyla gerçekleştirdikten sonra gelelim CKFinder’ı kurup aktif hale getirmeye. NuGet Package Manager > Browse sekmesine girip arama kısmına “CKSource.CKFinder.Connector.Sample” yazıyoruz ve karşımıza çıkan eklentiyi projemize ekliyoruz. CKSource taraflı yapılan güncelleme sonrasında gerekli dosyalara "CKSource.CKFinder.Connector.Core" şeklinde ulaşılmaktadır.
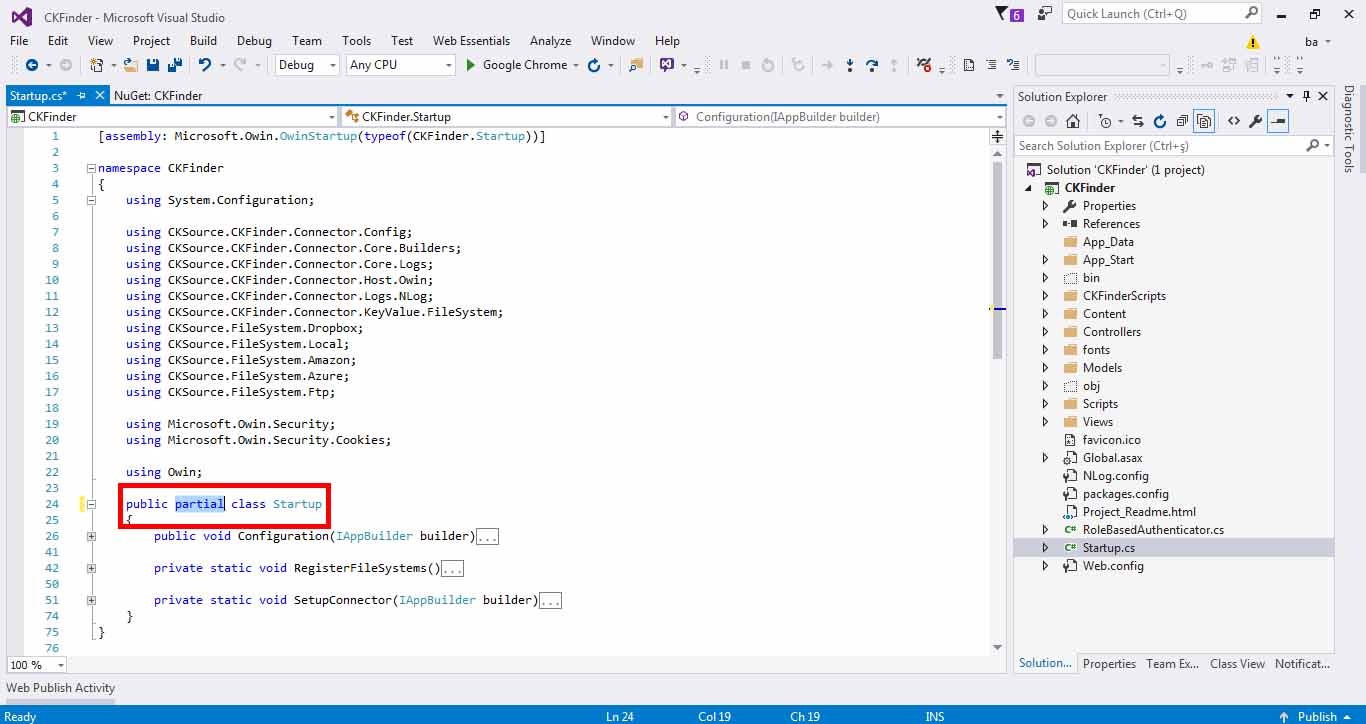
Yükleme işlemi başarıyla tamamlandıktan sonra ilk yapacağımız iş, proje içerisinde güncellenen "startup.cs" class’ına “partial” eklemek. Bunun sebebi CKFinder eklenti paketini,n class içeriğini parçalı bir yapıda düzenlemesi.
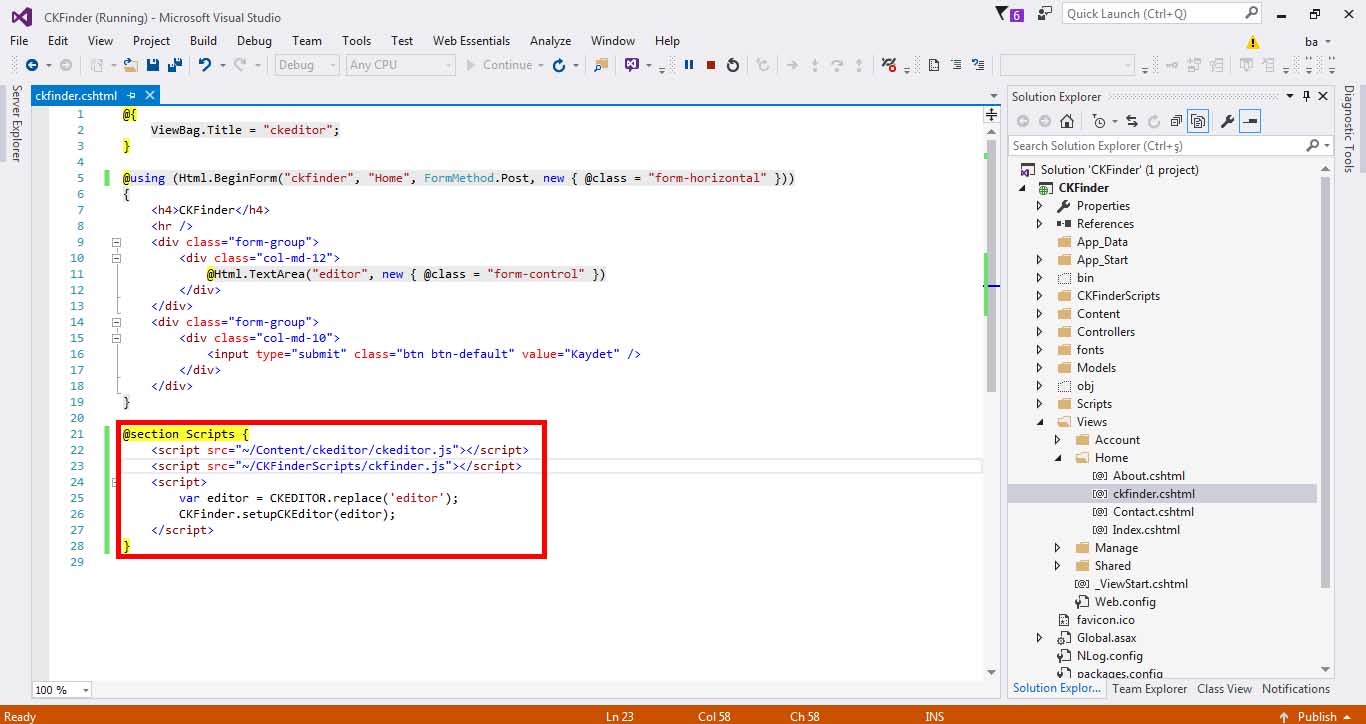
Startup.cs dosyasını güncelledikten sonra ckfinder view’ini açıyoruz ve Scripts section’unu aşağıdaki gibi güncelliyoruz.
<script src="~/Content/ckeditor/ckeditor.js"></script>
<script src="~/CKFinderScripts/ckfinder.js"></script>
<script>
var editor = CKEDITOR.replace('editor');
CKFinder.setupCKEditor(editor);
</script>
}
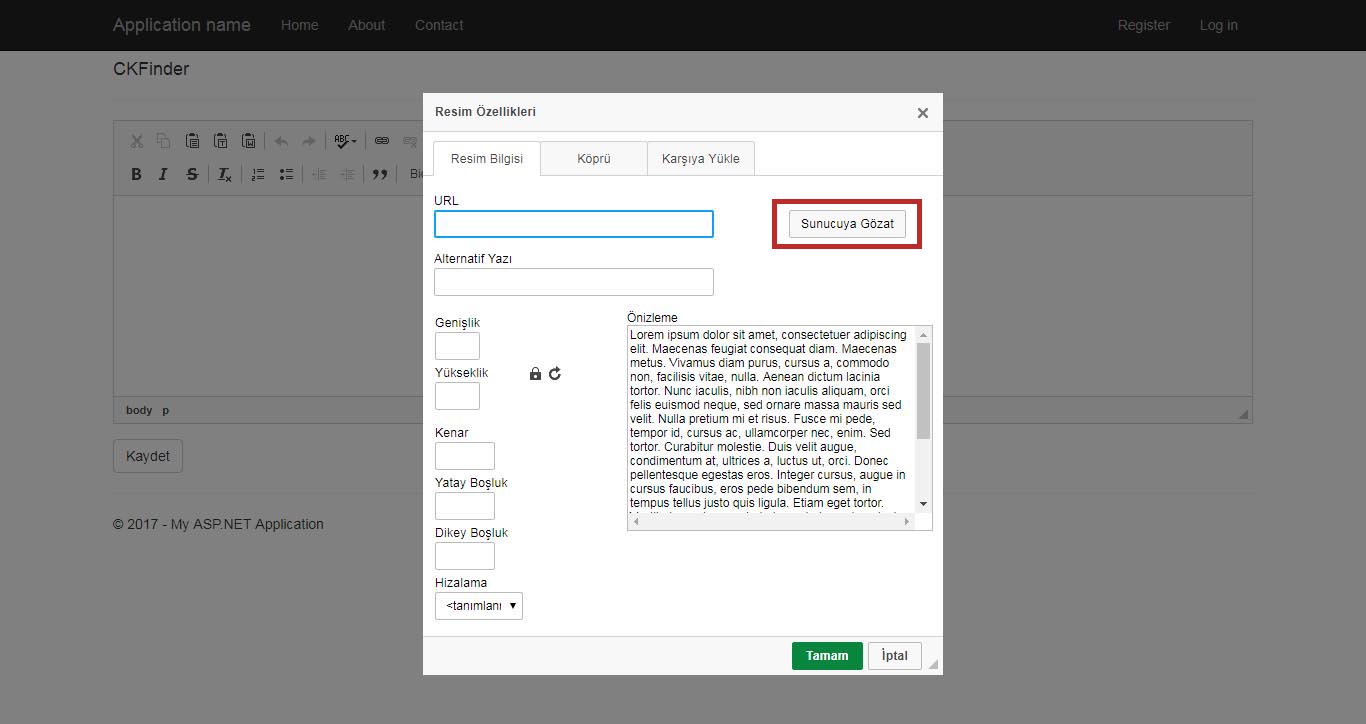
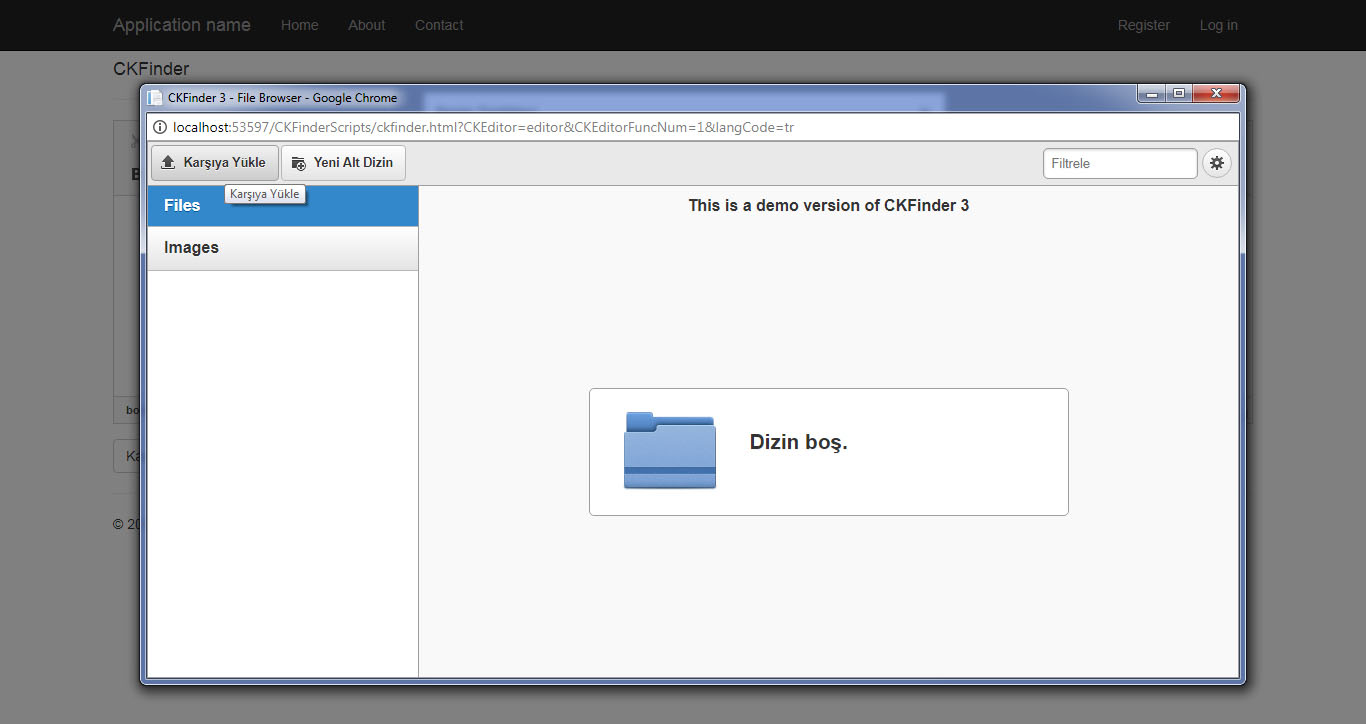
Tüm işlemleri doğru bir şekilde gerçekleştirdiğimizde CKFinder’ın sorunsuz olarak çalıştığını göreceksiniz.
Buraya kadar her şeyi en basit şekliyle ve NuGet Package Manager yardımıyla indirmiş olduğumuz eklentinin 1-2 şey hariç herhangi bir kısmını değiştirmeden kullandık. Projenizin web.config dosyasını açarsanız içerisine <ckfinder></ckfinder> şeklinde bir bölüm eklendiğini göreceksiniz. Eski versiyonundan farklı olarak CKFinder daha kolay bir kullanım sunmak ve tek yerden erişim amacıyla web.config üzerinden tüm ayarları yapmanıza izin veriyor. Burada her ayara tek tek değinmeyeceğim ancak resmi konfigürasyon dökümanına baktarak ayarlar ile detaylı bilgilere ulaşabilirsiniz.
Ben projelerimde resimlerin yüklendiği yeri düzenli olmak adına kendim belirlemeyi tercih ediyorum. Bu sebeple web.config içerisinde <backend> kısmını aşağıdaki şekilde güncelliyor, dosyaların Content klasörü altındaki ckfinder klasörüne yüklenmesini sağlıyorum. Siz de dilediğiniz dosya yolunu göstererek CKFinder’ın kullanmasını sağlayabilirsiniz.
<option name="root" value="Content/ckfinder/" />
<option name="baseUrl" value="http://www.example.com/Content/ckfinder/" />
</backend>