Google Fonts ve Lokal kullanımı

Hem grafik hem de web tasarımda font kullanımında temel bir kural vardır: bilgisayarında yüklü değilse o fontu görüntüleyemezsin. Sizi bilmem ancak grafik tasarım işine yeni başladığım zamanlarda en çok yaptığım hata sanıyorum fontları vektöre çevirmeden (convert işlemi yapmadan) etmeden çalışmaları baskıya yollamak olmuştur. Neyse ki zamanla yeme – içme kadar normal bir alışkanlığa dönüştüğü için unutma olgusu da ortadan kalkmıştı...
Biraz evvel bahsettiğim “bilgisayarında yüklü değilse o fontu görüntüleyemezsin” kuralı Google Fonts’un hayatımıza girmesi ile neredeyse tarih oldu diyebiliriz. Tabi iş web tasarıma gelince bahsi geçen “bilgisayar” hem çalışmanızın yüklü olduğu server hem de kendi bilgisayarınız oluyor, çünkü projede kullanılan fontları bilgisayarınıza indirebilmeniz için karşı tarafta bu dosyaların bulunması gerekmekte.
Kısaca bahsetmek gerekirse Google Fonts, içerisinde an itibari ile 847 font ailesini barındıran ve bu font ailelerini projelerimizde ücretsiz kullanmamıza olanak tanıyan “hayırsever” Google firmasının bir servisi. Genellikle ben de dahil bir çoğumuz bu fontları, google’ın bize sağladığı embed kodu yardımı ile dış kaynaktan yani Google serverları üzerinden kullanıyoruz. Bu gün font ailesini indirip projemizin içerisine ekleyerek nasıl kullanabileceğimiz göreceğiz.
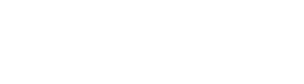
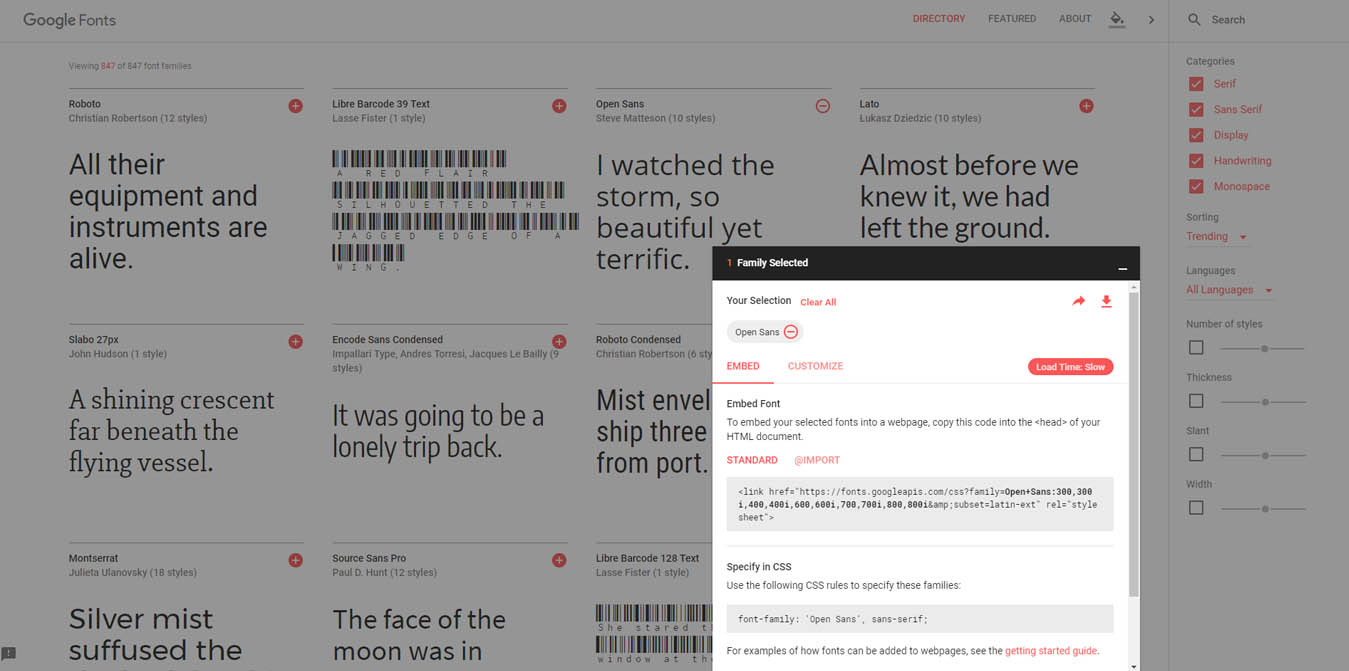
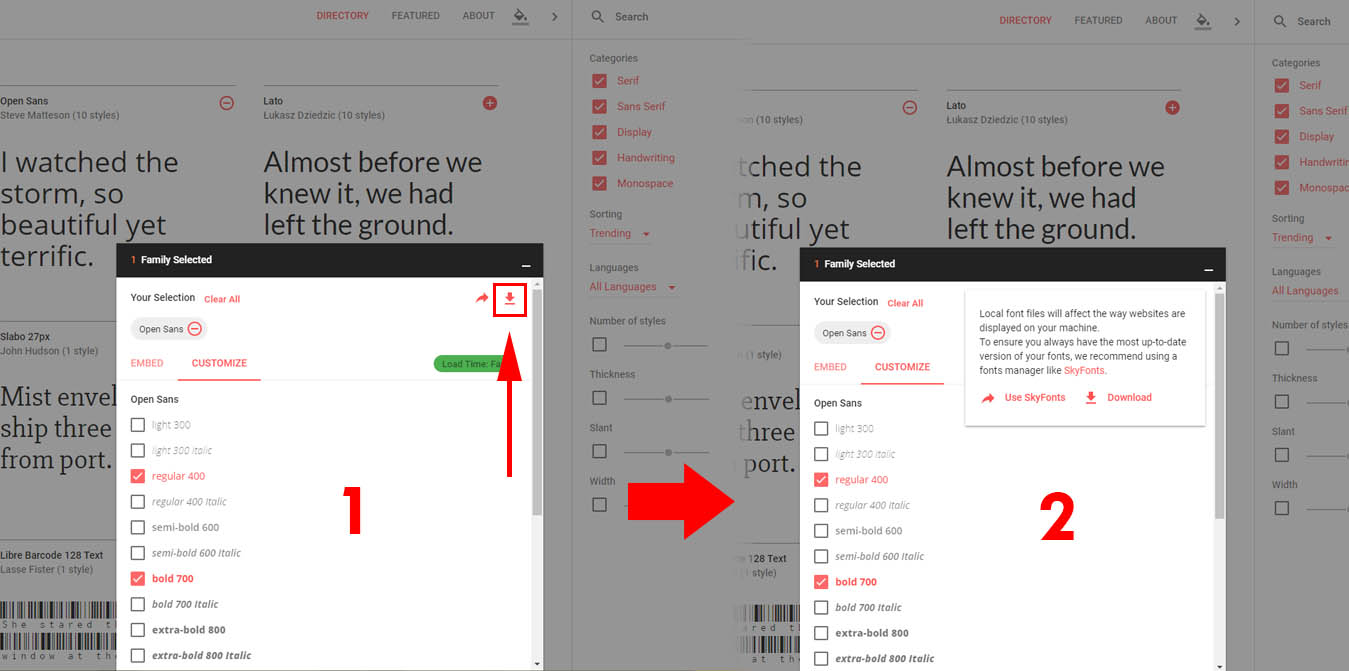
İlk olarak Google Fonts sitesi üzerinden fontumuzu seçerek başlayalım. Artık neredeyse standart bir font olduğu için anlatımı Open Sans font ailesi üzerinden yapacağım. Açılan sayfada font’u sağ üst köseşindeki artı işaretinden seçtikten sonra sağ altta fontumuzun seçildiğini görüyor, tıklayıp açtığımızda da çoğu zaman kullandığımız embed kodunu ve font’u css içerisinde nasıl kullanacağımız ile ilgili bilgileri görüyoruz. “Customize” tab’ına bastığımızda bu font ailesine ait font tiplerine ve dil paketlerine erişebiliriz.
Projemizde italic, bold gibi ek özellikleri ve türkçe karakterlerde hata yaşamamak için latin extended dil paketini kullanacağımız için bunların her birini işaretlediğimizde sağ üstte “Load Time” kısmının fast > moderate > slow şeklinde değiştiğini görebiliriz. Bunun sebebi paket içerisine ne kadar çok içerik eklersek boyutunun artması ve doğal olarak site yüklenme süresinin uzatması. Google'ın bu konudaki tavsiyesi, sadece ve sadece projede kullanacağınıza emin olduğunuz tipleri ve dilleri seçmeniz. Kısacası ne kadar hafif o kadar hızlı...
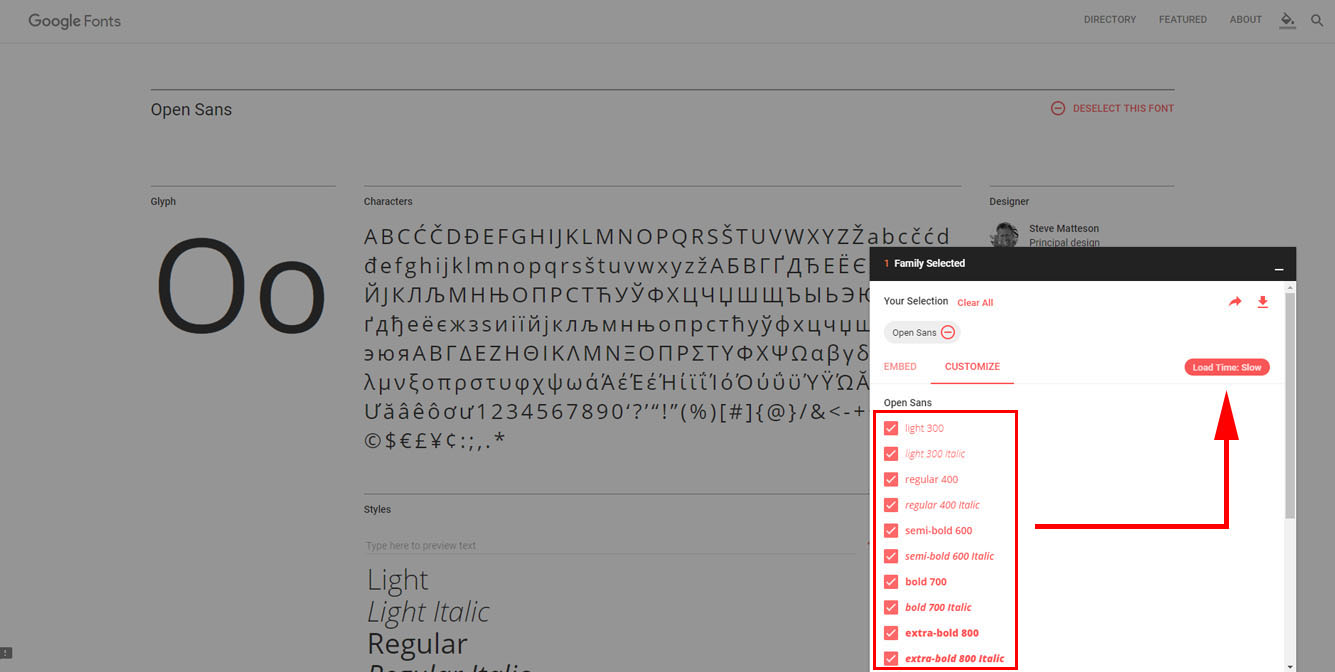
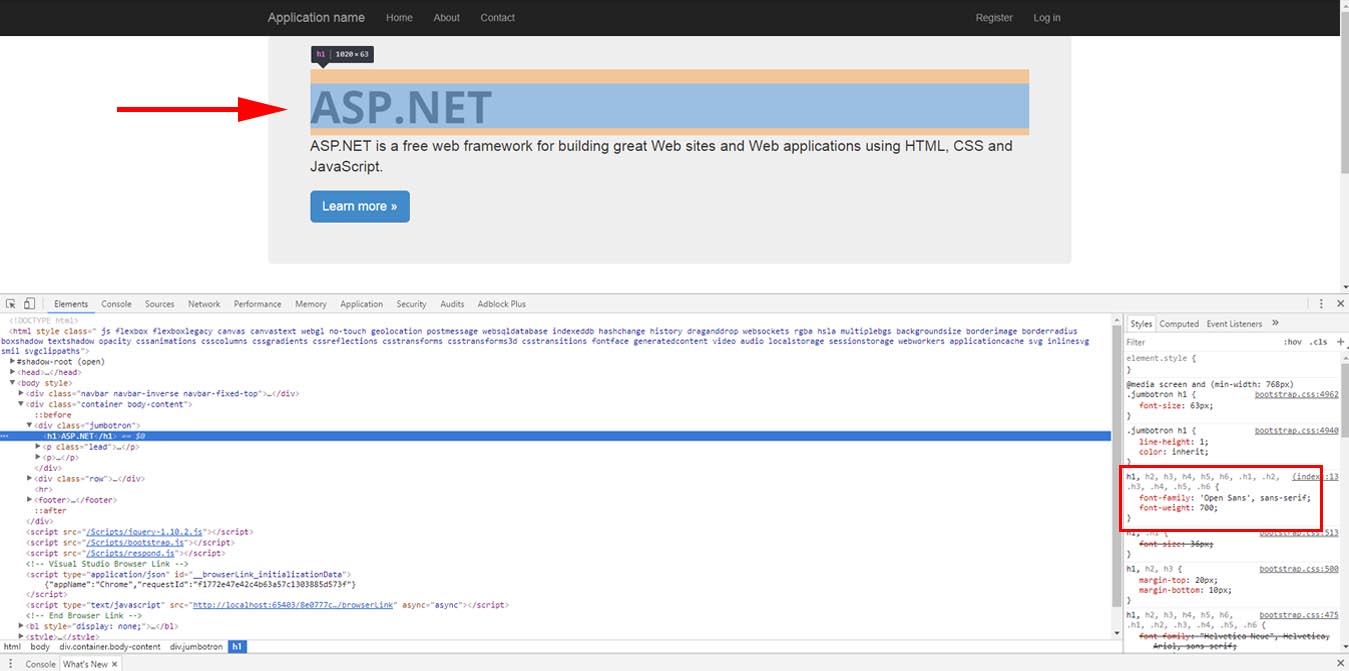
Artık Visual studio üzerinden yeni bir hazır MVC projesi açarak örneğimize başlayabiliriz. Oluşturduğunuz projeyi debug ederek kod yapısına Chrome DevTools yardımıyla bakarsanız taslakta h1 etiketi için “Helvetica Neue” font ailesinin kullanıldığını görebilirsiniz.
Şimdi Google Fonts sitesine gidip font ailesini bilgisayarımıza indirelim. Burada dikkat etmeniz gereken şey, seçseniz de seçmeseniz de tüm font tipleri indiriliyor ancak dil paketinin seçilmesi gerekmekte.
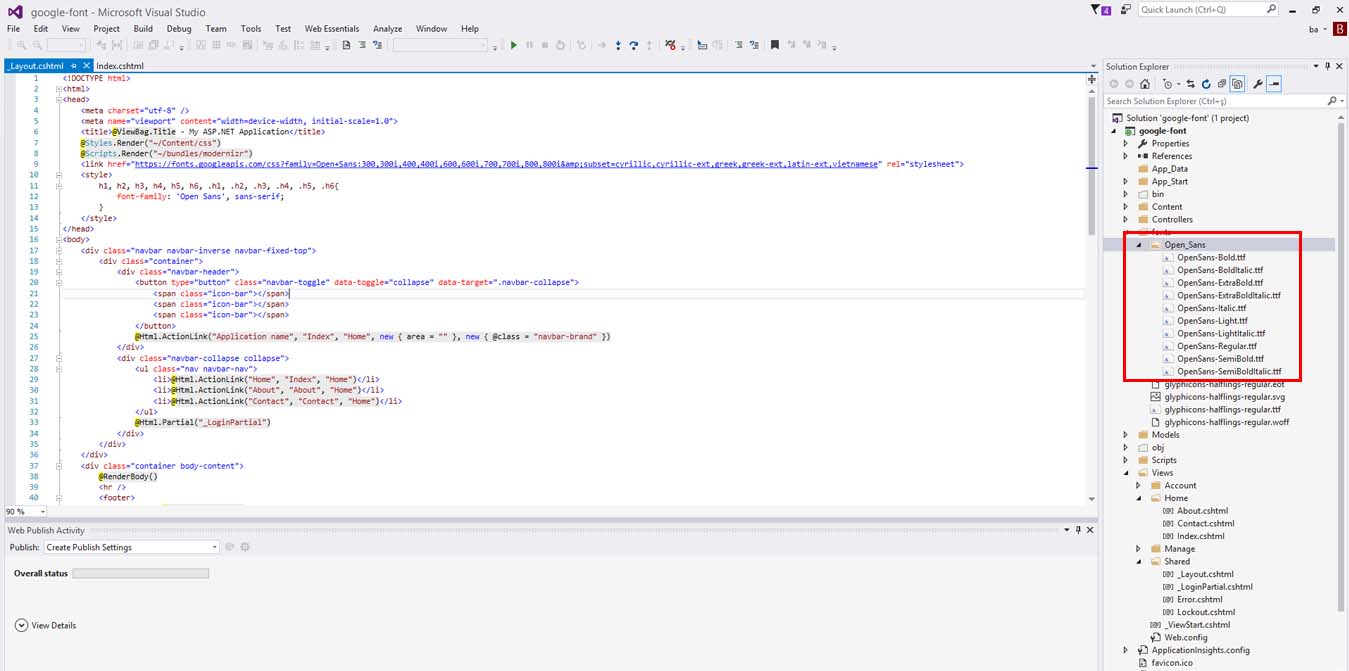
Zaten hazır MVC proje taslağı içerisinde bulunan fonts klasörüne tüm Open Sans fontlarını yüklüyoruz. Düzenli olması adına ben fonts klasörü altında tekrar bir klasör açarak kullanmayı tercih ettim, siz dilediğiniz gibi kullanabilirsiniz.
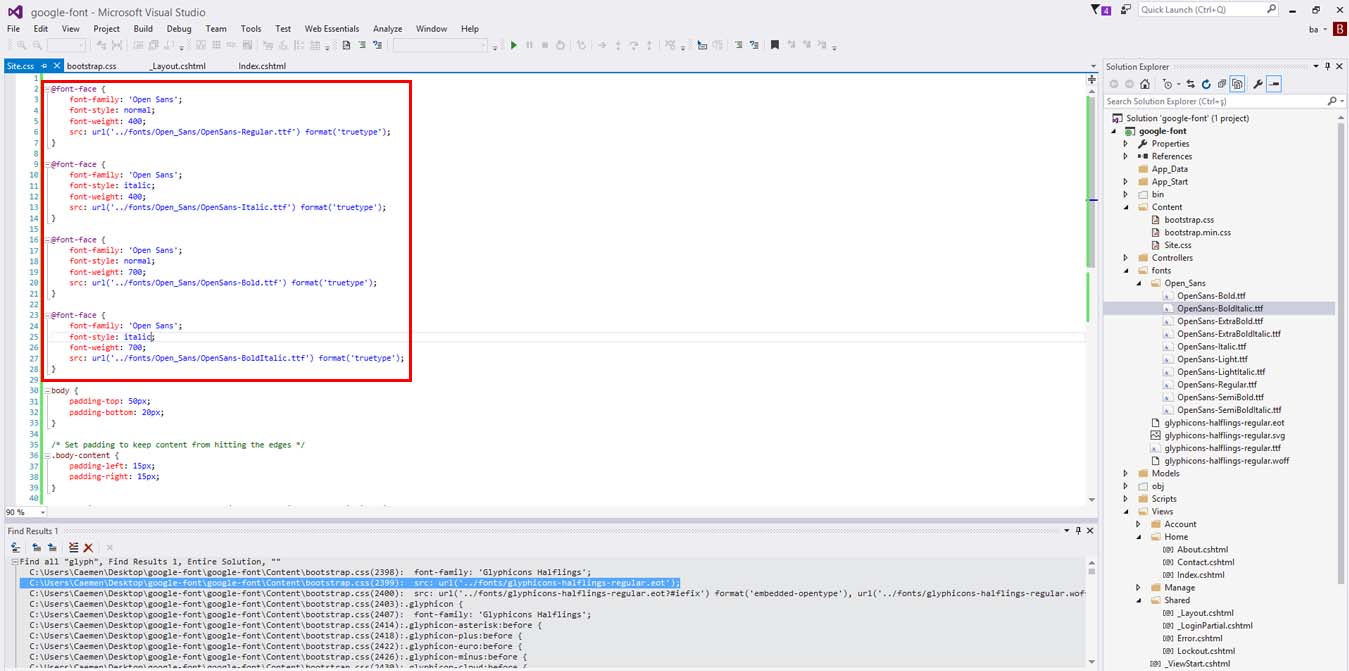
Yine hazır taslak içerisinde Content klasörü altında bulunan site.css stil dosyasını açarak projede kullanmayı planladığım fontları tek tek belirtiyorum. Burada kafa karıştırmaması için font isimlerini aynı kullandım ve bu sebeple font-style ve font-weight için de ayrı ayrı tanımlama yaptım ki sistem fontları biz çağırdığımızda doğru şekilde ayırt edebilsin. Siz isimleri farklı kullanırsanız (Örn. OpenSans-Regular, OpenSans-Italic) bu iki tanımlamayı yapmanız gerek kalmayacaktır. Bunlara ek olarak eğer google'ın size sağlamış olduğu embed kodundaki linki tarayıcınızda açarsanız, aşağıdaki kullanımın aynısını (Bazı fontlarda dillere göre ek tanımlamalar olabiliyor) orada da görebilir ve direk olarak linkten kopyala yapıştır ile kendi stil dosyasına kayıt edebilirsiniz.
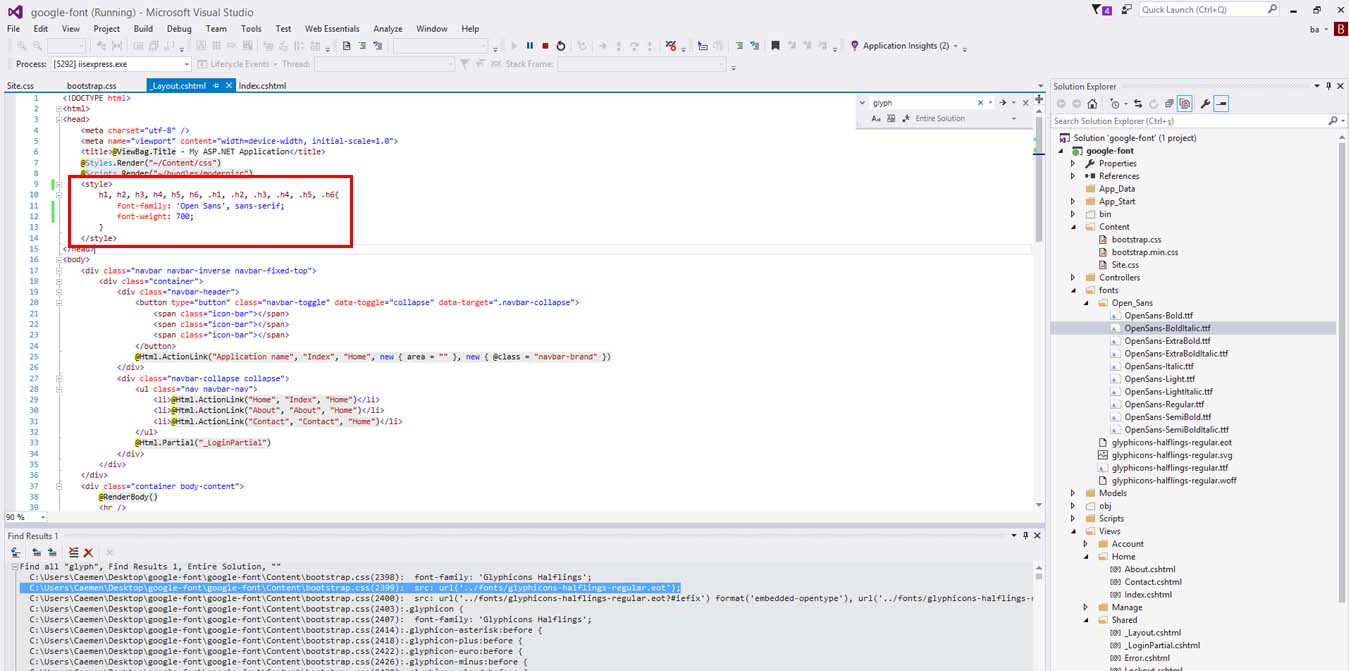
Hızlıca _Layout.cshtml dosyasına dönüp inline bir css ile (siz siz olun inline css'leri evinizde denemeyin :) ) H etiketlerine Open Sans fontunu tanımlıyor ve debug alarak fontun sorunsuz bir şekilde çalıştığını görüyorum.
Şimdi gelelim bu kullanıma neden ihtiyaç duyabiliriz. Birincisi tabi ki Google dahi olsa dış bir kaynaktan veri çekmeniz. Fontların yüklenme hızı konusunda eskisi kadar sorun yaşamasak da kontrolü tamamen sizde olmayan bir şeyin her zaman sorun çıkarma ihtimali olacaktır. İkinci olarak da Google PageSpeed ve benzeri performans testlerinde dış kaynak yüklemeleri sebebi ile puanınızın düşmesi. Eğer bu tip kriterler sizin için önemli ise, fontlarınızı da lokal'den kullanmanız önemli bir durum.