CKEditor ve Ek Özellikleri

Web projeleri üzerinde aktif olarak çalışıyorsanız hiç şüphesiz CKeditor’ü en az bir defa duymuşsunuzdur. Html içerikler oluşturmamızı sağlayarak bize oldukça kolaylık sağlayan bu eklentinin kurulumu ve isteğe bağlı kullanabileceğimiz ekstra özelliklerini nasıl uygulamamıza ekleyebileceğimizi bu yazımızda inceleyeceğiz.
CKEditor Kurulumu
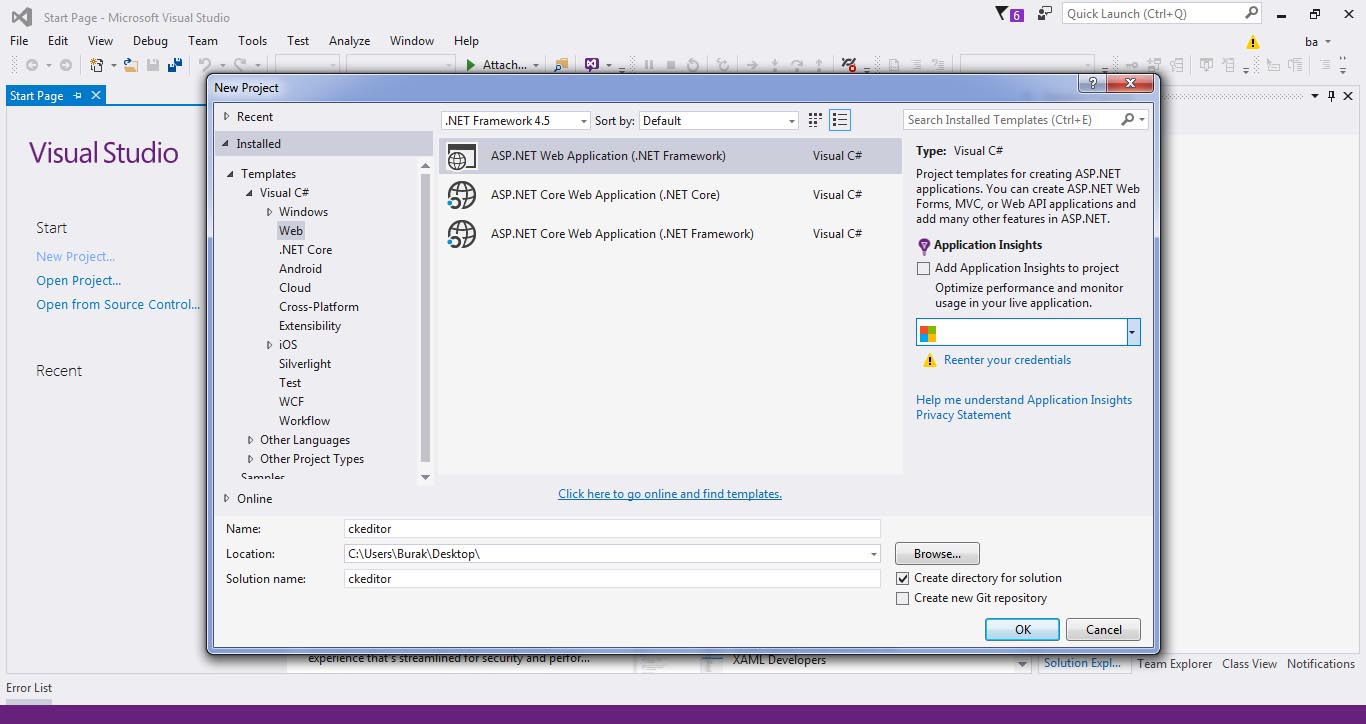
İlk olarak Visual Studio’nun bize sağlamış olduğu hazır kalıp bir mvc projesi açarak işe başlıyoruz.
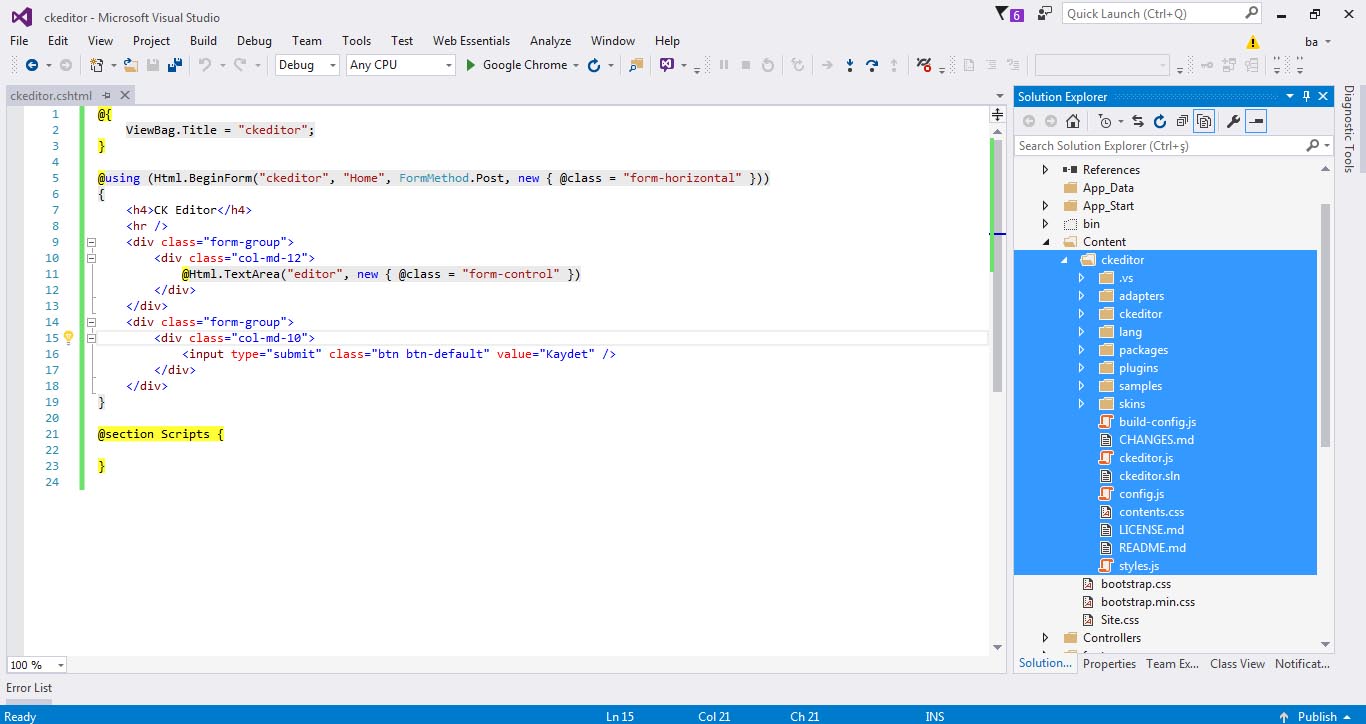
Home controller içerisinde CKeditor isimli bir action açarak basit bir sayfa oluşturuyorum.
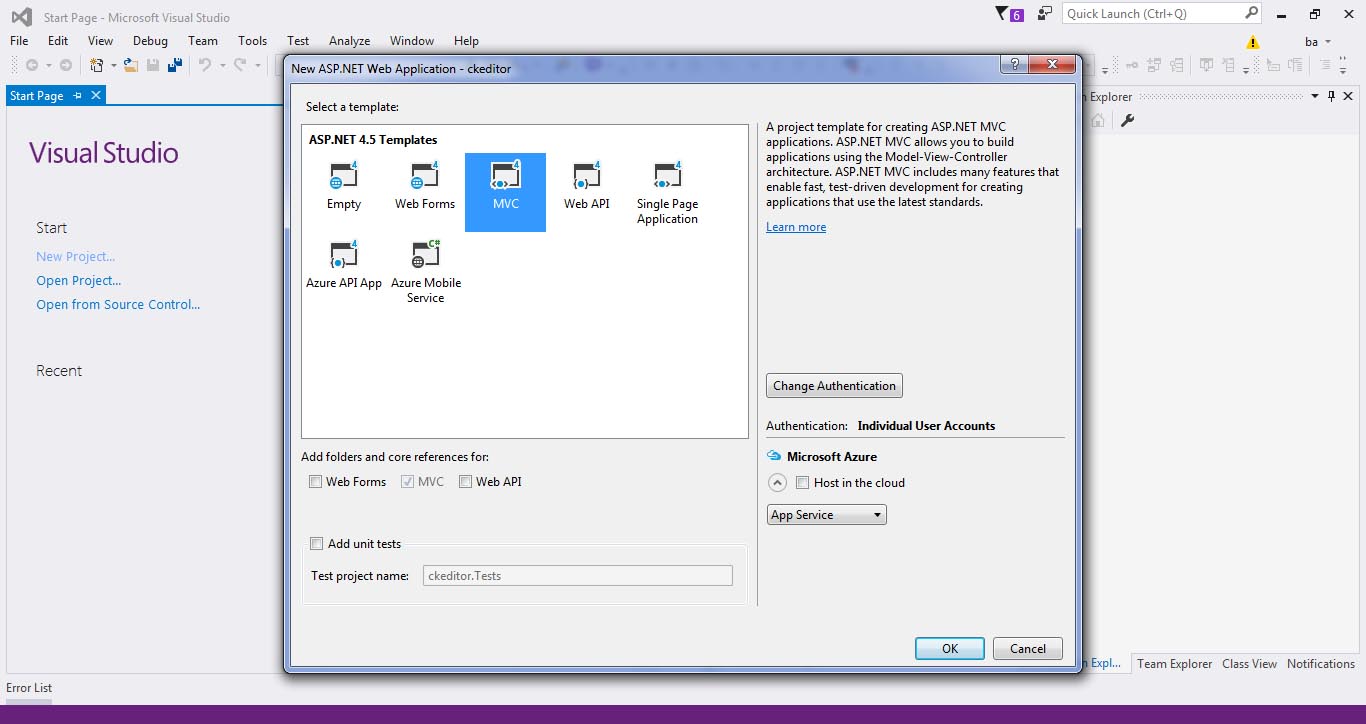
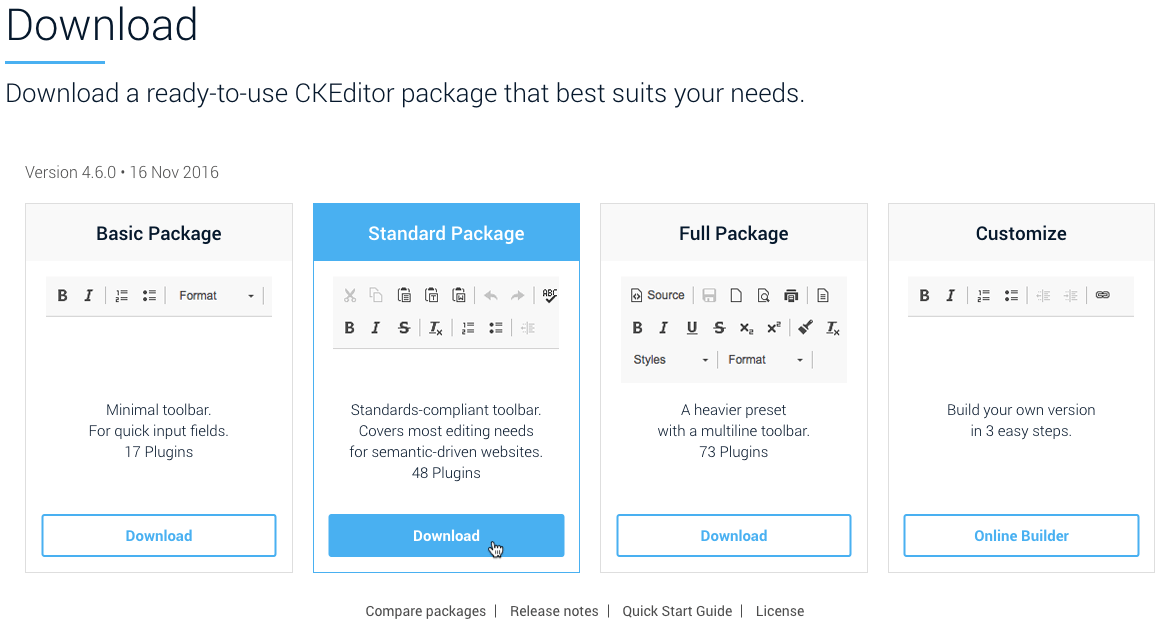
Görüldüğü üzere şuan sayfamızda standart bir text area bulunmakta. Artık CKeditor dosyalarımızı projemize ekleyerek aktif hale getirebiliriz.Linke tıklayarak buradan CKeditor paketlerine ulaşabilirsiniz. Ben örnek için standart paketi uygun buldum ve onu indirip projemin content klasörüne rar dosyası içinden çıkan tüm dosyaları ekledim.
Artık CKeditor view içerisine CKeditor’ü ekleyerek çalıştırabiliriz. Burada dikkat edilmesi gereken textarea id=”değer” ile CKEDITOR.replace('değer') aynı olması. Biz çalışmamızda değer olarak “editor” kullandık. (@Html.TextArea("Editor"))
<script src="~/Content/ckeditor/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'editor' );
</script>
}
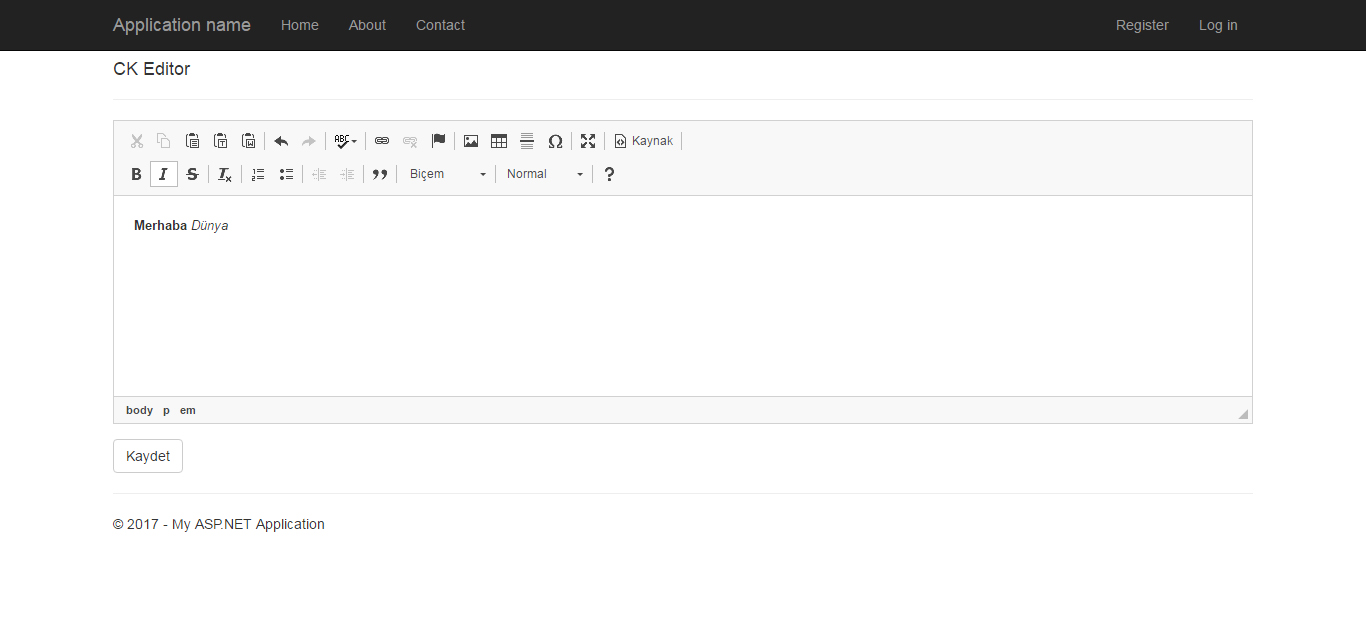
Yukarıda belirtilen adımları eksiksiz olarak yaptığınız durumda editörümüz sorunsuz bir şekilde çalışacaktır. Karşılaşılması muhtemel bir hata olan "zararlı olabilecek değer" için post action metodunun başına [ValidateInput(false)] tanımlaması yapabilir ya da direk olarak nesneye [AllowHtml] tanımlayabilirsiniz.
CKEditor Ek Özellik Kurulumu
Yukarıdaki örneğimizde kullandığımız standart CKEditor paketi ile gelen özellikler bazı durumlarda yetersiz kalabilmekte. Full paket ise mevcut olan tüm özellikleri barındırdığından projenin gereksiz ağırlaşmasına sebep verebiliyor. Örneğin editör içerisine bir youtube videosu gömmek istediğinizde ya da bootstrap grid kullanmak istediğinizde sadece bu ek özellikleri eklemeniz mümkün. Şimdi CKEditor içerisine youtube eklentisi nasıl kurulur birlikte inceleyelim.
İlk olarak işe eklentiyi indirerek başlıyoruz. Link’e tıklayarak eklenti sayfasına ulaşabilir, “download” butonu ile eklentiyi indirmeye başlayabilirsiniz.
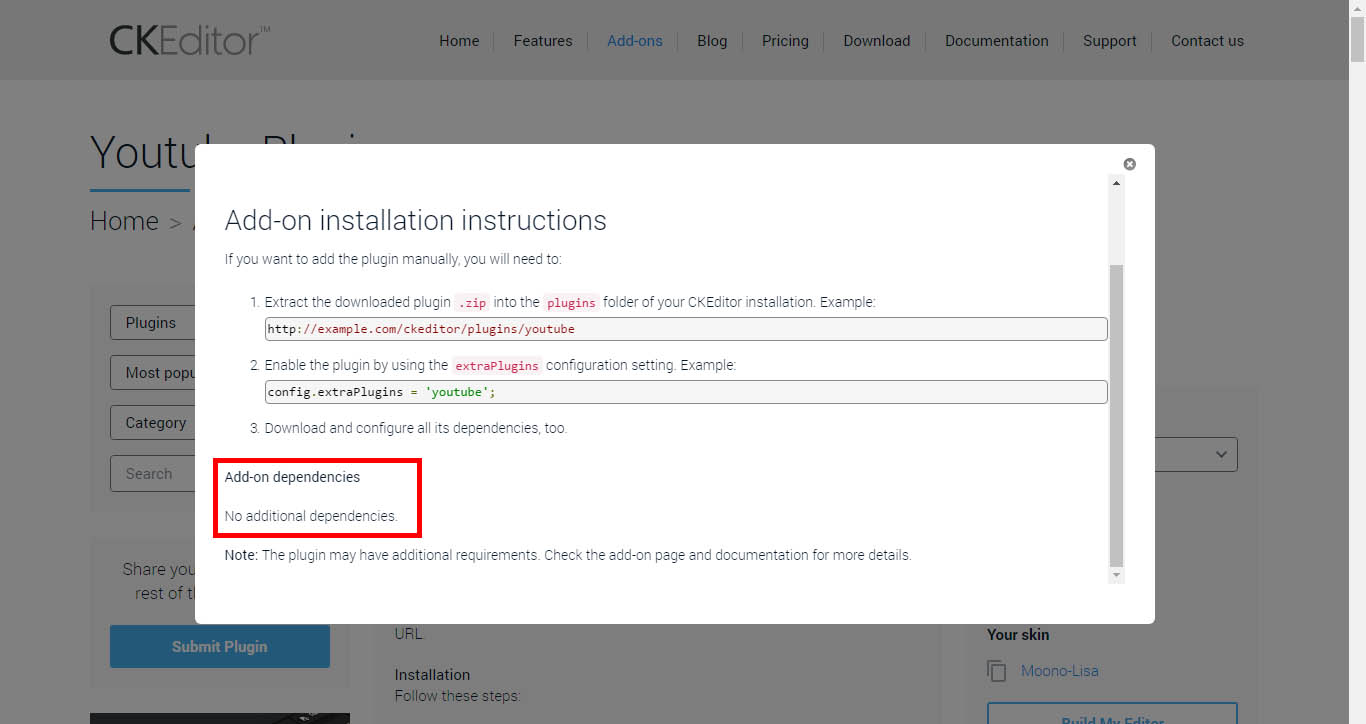
Burada dikkat edilmesi gereken bir durum var. Bazı eklentiler çalışmak için başka eklentilere ihtiyaç duymakta. Bu durumda “Add-on Dependencies” başlığı altında bulunan eklentiyi/eklentileri indirmeniz ve ckeditor içerisindeki plugins klasörüne eklemeniz gerekmekte. Ancak dikkat edin, o eklentiler de farklı eklentilere ihtiyaç duyabiliyorlar.
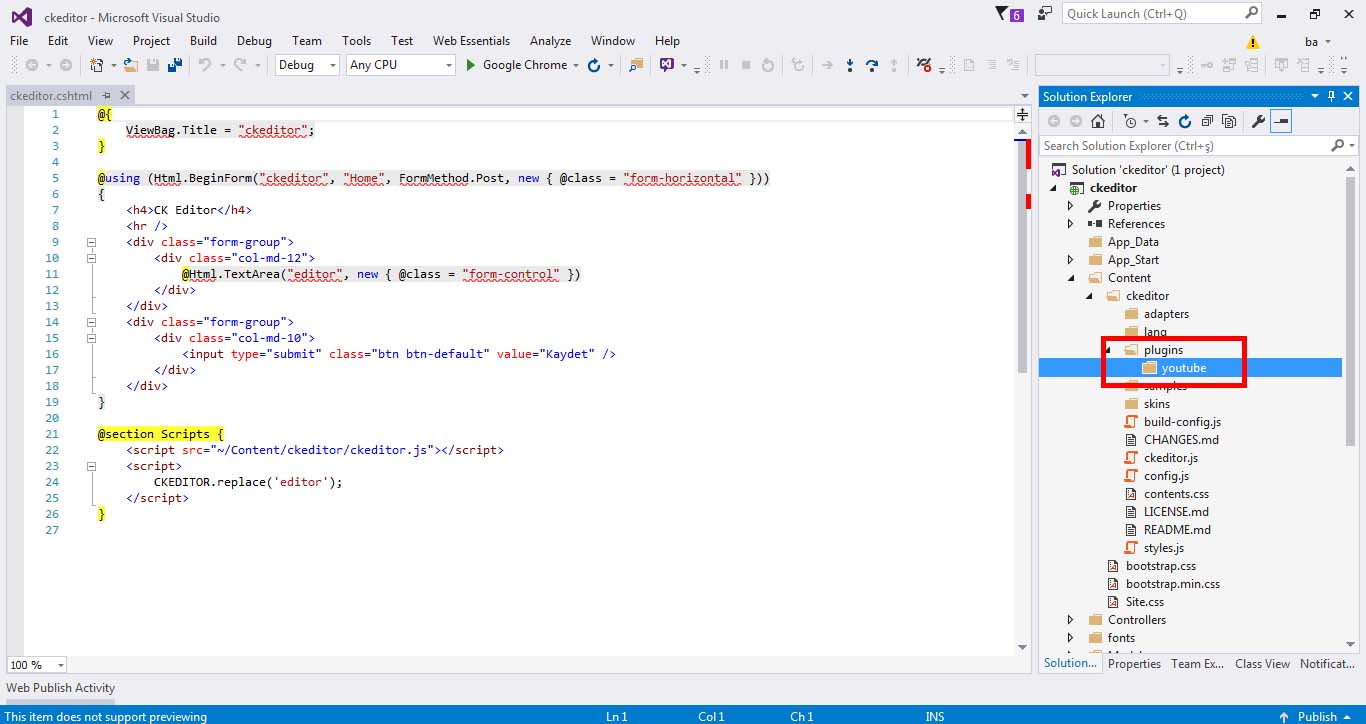
İndirdiğimiz dosyaları projemiz içerisinde bulunan “/Content/ckeditor/plugins” klasörü içerisine atıyoruz ve sonrasında “/Content/ckeditor/config.js” dosyasını açarak en alta resim 9’da da görebileceğiniz ekstra plugin kodunu ekliyoruz.
Gerekli eklemeleri doğru bir şekilde yaptıktan sonra projemizi çalıştırdığımızda eklentinin sorunsuz olarak eklendiğini görmüş olacaksınız.
Son olarak; eğer projeniz içerisine birden çok eklenti eklemek isterseniz config.js içerisine eklenen kodu aşağıdaki şekilde güncellemeniz yeterli olacaktır.